Getting started with Glitch
| 3 min read
Glitch is a great platform for hosting your GitHub or newly made projects running node.js, web servers, and more.
| 3 min read
Glitch is a great platform for hosting your GitHub or newly made projects running node.js, web servers, and more.

| 4 min read
There is a lot of awesome animations that you can make with the html5 canvas element and JavaScript, why not learn how to make this cool animation.

| 4 min read
A tutorial on how to make a shopping cart system with PHP 7.4, HTML forms, MySQL, and browser sessions.

| 2 min read
Making a parallax with JavaScript or CSS can be difficult, so make it easy with Rellax.js, a super lightweight library (1021b gz) for making parallaxe...

| 2 min read
Beginning with CSS variables this article expands to adding a toggle button to switch between a dark and light theme. This works with JavaScript, Vue....

| 2 min read
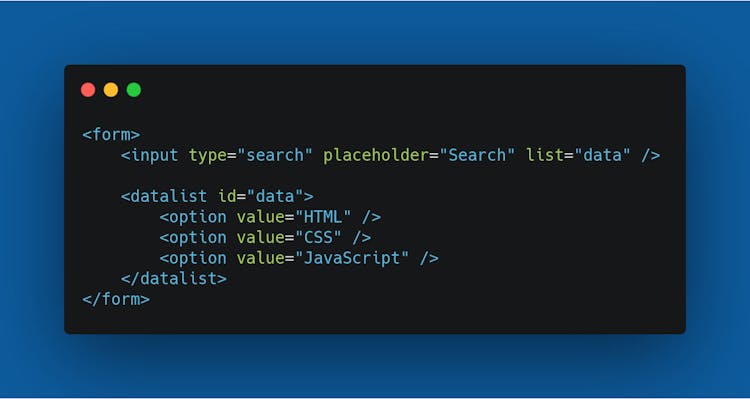
Add some search form auto complete options to your search page with datalists. You can also implement Vue and Gridsome with these.

| 4 min read
Anime.JS is a great JavaScript, super lightweight animation library with various features like SVG morphing animations and CSS animations.

| 3 min read
The best 8 libraries and npm packages that I utilize for almost every single project I work on. This list ranges from animation libraries to code lint...

| 2 min read
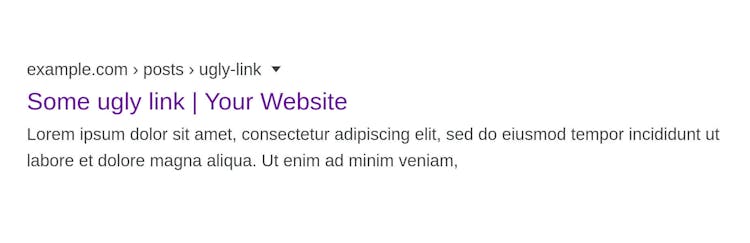
This tutorial explains to you how to remove a link that you don't want from a domain that you hold from Google Search results.

| 2 min read
While using a single page application changing routes will have no indication of loading by default, instead of having your visitors think that nothin...

| 1 min read
A few extra features that you may not have known about console.log in JavaScript

| 2 min read
Using an article byline will give credit to the author of the post so viewers know who made the post

| 4 min read
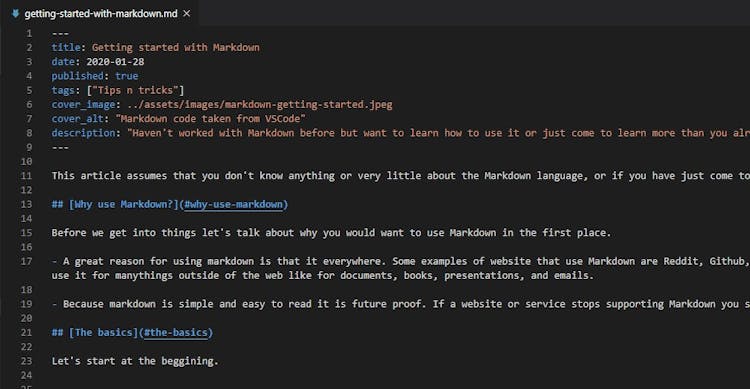
Tips and tricks for using markdown with basics and advanced features

| 3 min read
This article covers the uses cases for CSS animations including transitions and keyframes

| 6 min read
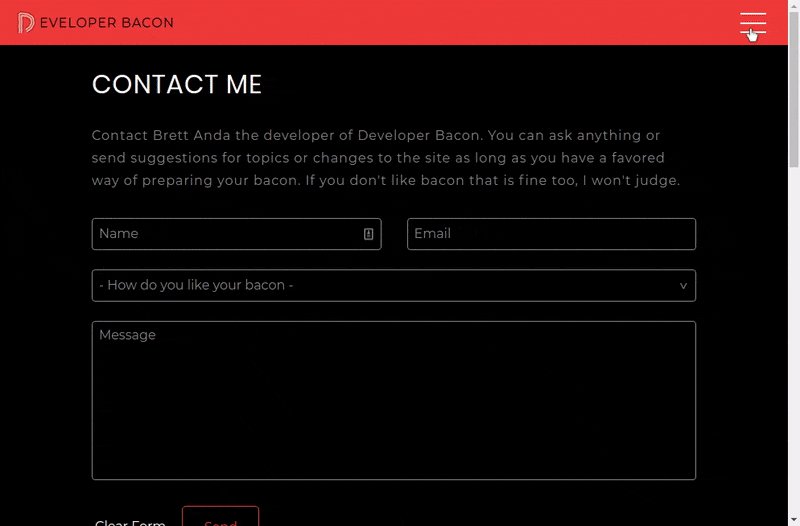
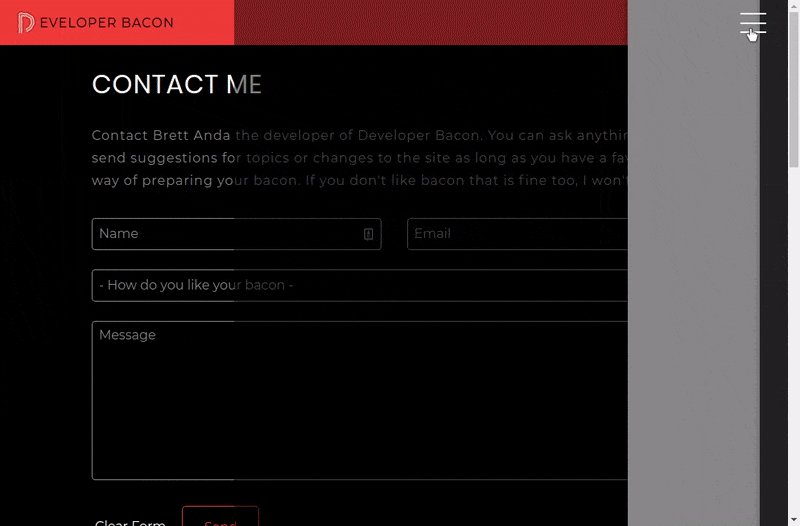
This tutorial shows you the code behind the horizontal sliding navigation from the Developer Bacon site

| 2 min read
Webp images are great, new, and compressable, but you have to make sure you use them right for all devices to load them. Make sure to add webp support...

| 2 min read
Adding dark and light themes to your new or existing website without removing code is easy with media queries and CSS variables
| 2 min read
A tutorial on the best methods for setting up and using favicons for the modern age and older browsers. These methods work for HTML but can be adapted...

| 3 min read
Learning web development can be difficult to start off with if you haven't done any coding prior. This article goes through the basics of HTML and how...
| 1 min read
Welcome to the first post from Developer Bacon! This website was created and is managed by Brett Anda